-
Die Schwarz-weiss-DesignmethodeBei der Schwarz-weiss-Designmethode wird das Design zuerst ausschliesslich in Graustufen umgesetzt.
-
Fokus auf Besucherführung, Lesbarkeit und ÜbersichtDurch das Weglassen der Farben müssen Ziele mit den zur Verfügung stehenden Mitteln (Flächen, Kontraste, Grössen) erreicht werden.
-
In drei Schritten zum besseren DesignprozessMit einem schwarz-weiss Design starten und das Layout festlegen, mit dem Blur-Test kontrollieren und mit Farben unterstützen.
Das Wichtigste in Kürze
Inhalt
Die Schwarz-weiss-Designmethode
Häufig verlässt ein Designprozess den Schwerpunkt für eine optimale User Experience (UX) und verheddert sich in einer ästhetischen Geschmacksdiskussion. «Dieses Element ist schöner in blau!» ‒ solche Aussagen sind dann plötzlich Mittelpunkt eines subjektiven Gesprächs mit Kollegen und Kunden. Die eigentlich zentralen Fragen nach den geplanten Zielen und der Benutzerführung geraten ungewollt in den Hintergrund.
Wie sorgen wir nun dafür, dass der Designprozess seinen Fokus bei der Benutzerführung behält?
Nach meiner Erfahrung bietet die Schwarz-Weiss-Designmethode eine mögliche Vorgehensweise um dieser Problematik entgegenzutreten: Dabei werden für die Layoutgestaltung nur Graufstufen verwendet, um sich in einem ersten Schritt komplett auf die Benutzerführung konzentrieren zu können. Farben werden erst ganz am Schluss hinzugefügt, um die beabsichtige Wirkung und Ziele zu unterstützen.
Vorteile dieser Methodik
Warum dieses Vorgehen für Dein Projekt Sinn macht? Hier 4 Gründe:
1. Der Fokus während dem Design liegt auf dem Layout.
Mit der strikten Umsetzung des Designs in Graustufen, kann der Fokus gezielt auf farbunabhängige Aspekte des Layouts gelegt werden wie beispielsweise die Lesbarkeit (Zeilenhöhe, Absätze oder Schriftart), die Besucherführung (dominate Flächen, Buttons, Formgrössen) und die Übersicht (Gruppierung von Elementen, Abständen).
2. Fokussierter Austausch zwischen Auftraggeber und Agentur
Mit einem Schwarz-Weiss-Design kann ein konstrutives Gespräch zwischen Auftraggeber und Agentur forciert werden. Anstatt zu diskutieren: «Warum hast Du Dich für die Farbe Gelb für diesen Button entschieden?», ändert sich die Fragestellung zu: «Wo und wie muss dieser Button positioniert werden, um seine Aufgabe zu erfüllen?».
3. Mehr Klarheit für das Design
Ein klares und konsistentes Design ist keine einfache Aufgabe. Definierte Grenzen, wie der Verzicht auf Farben, helfen dabei dieses Ziel zu erreichen. Diese Reduktion von Möglichkeiten verringert meistens die Komplexität des Designs und verbessert die Orientierung für die Benutzer.
4. Besserer Einsatz von Farben
Indem wir vorgängig bereits sämtliche Fragen zu den Themen Benutzerführung, Abständen, Grössen, Struktur, Interaktionen und Abläufen geklärt haben, können wir uns anschliessend voll und ganz den Farben widmen. Dabei sollte die Frage im Zentrum stehen: Wie können Farben unsere Absichten aus dem Schwarz-Weiss-Layoutgestaltung unterstützen?
Schrittweise vom Layout zum Farbkonzept
Doch wie stellen wir das am besten an? Wie verhindern wir, dass wir am Schluss nicht doch wieder in die «Ein blauer Balken wäre hier noch schön»-Falle tappen?
Die drei folgenden Schritte beschreiben wie Du Dich schrittweise von der Layoutgestaltung zu einer sinnvollen Farbgebung für Dein User Interface herantasten kannst:
Schritt 1: Gray is the new Orange
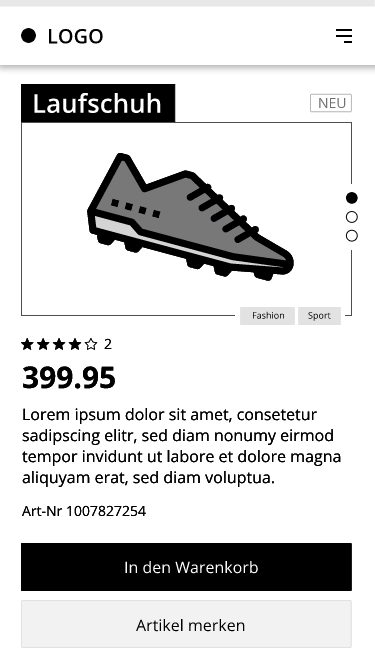
Hier kommt der drastische Part dieses Konzepts: Zu Beginn des Designprozesses wird komplett auf den Einsatz von Farben verzichtet. So bleibt uns nur noch Schwarz und Weiss für unsere Gestaltung. Mit verschiedenen Helligkeiten und Kontrasten müssen wir also versuchen, die zentralen Bereiche der Website ab- und hervorzuheben.

Das Ziel dieser Seite ist es, den Benutzer über das ausgewählte Produkt zu informieren, ihn zu überzeugen und dazu zu bringen, den Kauf abzuschliessen. Aus diesem Grund sind Elemente wie Produktname, Preis (informieren), Bewertung (überzeugen) und Kauf-Button (abschliessen) mit dem Einsatz von Kontrast, Farbflächen und Helligkeit hervorgehoben.
Schritt 2: Benutzerführung mit Blur testen
Wie stellen wir nun sicher, dass die gewünschten Bereiche im Fokus sind? Ein mögliches Überprüfungswerkzeug dafür ist der Blur-Test (blur = engl. für verwischen). Verwische Dein Design in einem Bildbearbeitungsprogramm so stark, dass Du den Text nicht mehr lesen kannst.
Teste nun selber oder mit einer Drittperson, wo sich die visuellen Schwerpunkte Deines Layouts befinden. Stimmen diese mit Deinem beabsichtigten Fokus überein? Wenn nein: Musst Du Dein schwarz-weiss Layout nochmals überarbeiten. Falls ja: Hast Du die Lizenz zum Färben!

Auch nachdem das Design verwischt wurde, sind die zentralen Bereiche immer noch klar erkennbar. So kann sichergestellt werden, dass der Fokus der Besucher an die richtigen Stellen des Design gelenkt wird.
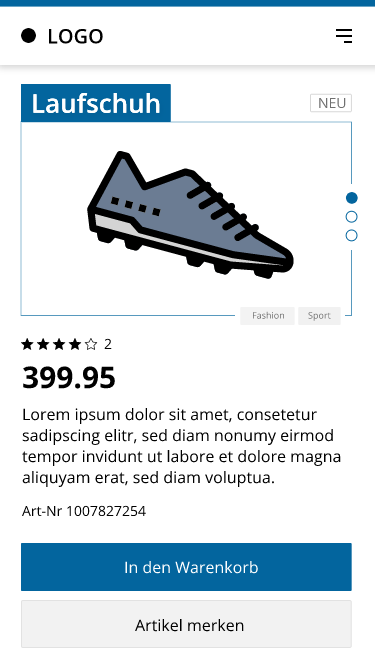
Schritt 3: Mit Farben Effekte unterstützen
In diesem Schritt kehren die Farben in Dein Design zurück. Es geht nun darum, diese sinnvoll in Deinem Design einzusetzen. Als oberstes Kredo gilt diesmal nicht die Ästhetik, sondern die beabsichtige Benutzerführung aus Schritt 1 mit den gewählten Farben zu unterstützen.
Hier noch drei Tipp um diesen Schritt erfolgreich zu meistern:
- Sei kompromisslos - Pass auf, dass Du Dich nicht wieder von der Ästhetik verführen lässt und dabei die geplante Benutzerführung vergisst.
- Sei selbstkritisch - Überprüfe Deine Farbgebung regelmässig mit dem Blur-Test (Schritt 2) um sicherzustellen, dass der beabsichtigte Fokus nicht verwässert wird.
- Sei zurückhaltend - Auch wenn Du nun die Lizenz zum Färben hast, solltest Du Farben sparsam umgehen und diese nur sehr durchdacht einsetzen.

Die Farben sind nun nicht einfach zufälligerweise verteilt, sondern unterstützen die gewünschten Effekte aus der schwarz-weiss Skizze aus Schritt 1. Ein erneuter Blur-Test gibt mir die Sicherheit, den Fokus nicht verwässert zu haben.
