-
SchriftgrösseNeue Anzeigegeräte erfordern neue Standards für Schriftgrössen. Zwischen 18 - 20 Pixel wird zur neuen Norm.
-
ZeileabstandUm die Lesbarkeit von Fliesstexten zu erhöhen, sollte ein Mindest-Zeilenabstand von 1.5 eingehalten werden.
-
Kein BlocksatzBlocksatz sieht in manchen Fällen ästhetisch schön aus, ist jedoch ein Killer für die Lesbarkeit von Texten.
-
Breite von TextblöckenDie Breite eines Fliesstext ist entscheidend für dessen Lesbarkeit und sollte gezielt ausgewählt und kontrolliert werden.
Das Wichtigste in Kürze
Inhalt
Mehr Accessibility für Deine Texte
In den letzten Jahren gab es einen klaren Trend im Internet zu mehr Bildern und Grafiken. Trotzdem ist und bleibt der Fliesstext die unangefochtene Nummer 1, wenn es darum geht, Informationen zu vermitteln. Entsprechend soll den Lesern der Zugang zum Inhalt möglichst einfach gemacht werden. Neben dem Schreibstil spielt dabei auch die Textgestaltung eine entscheidende Rolle.
Einige Tipps, wie Du das Leseerlebnis und damit die Accessibility Deiner Texte verbessern kannst, findest Du in den folgenden Abschnitten.
Schriftgrösse für Fliesstext
In den 00-Jahren galten 12-14 Pixel als Standard für den Fliesstext auf Websiten. Zehn Jahre später änderte sich dieser Standard mit den höheren Auflösungen und neuen Anzeigegeräten auf 16-18 Pixel. Weitere zehn Jahre später (also heute) sollten wir diesen Standard erneut überdenken. Dabei gibt es natürlich keine generelle Optimal-Schriftgrösse. Die Range zwischen 18-20 Pixel bietet jedoch eine gute Orientierungshilfe, damit Fliesstext gut auf hochauflösenden Smartphones, sowie überdimensionalen 4k-Smart-TVs optimal lesbar ist.
body {
font-size: 14px; /* 00er Jahre */
font-size: 16px; /* 10er Jahre */
font-size: 18px; /* 20er Jahre */
}
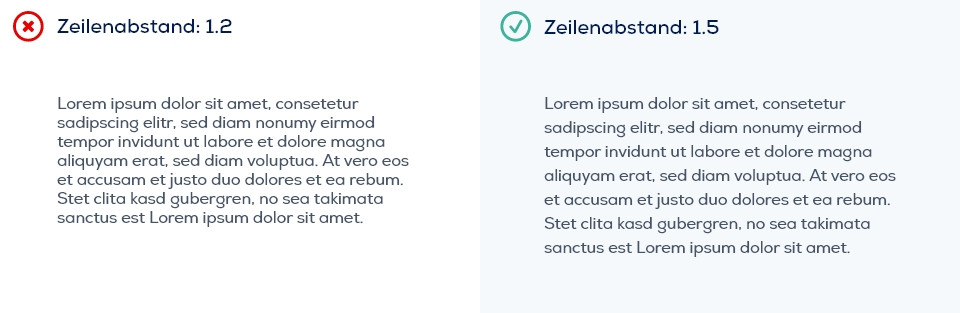
Zeilenabstand
Der standardmässige Zeilenabstand von Browsern liegt circa 1.2. Die Web Content Accessibility Guidelines empfehlen jedoch einen Mindest-Zeilenabstand von 1.5 bei Fliesstexten.
#text_1-2 {
line-height: 1.2;
}
#text_1-5 {
line-height: 1.5;
}Der Text wird dadurch meistens nicht nur lesbarer, sondern auch attraktiver.

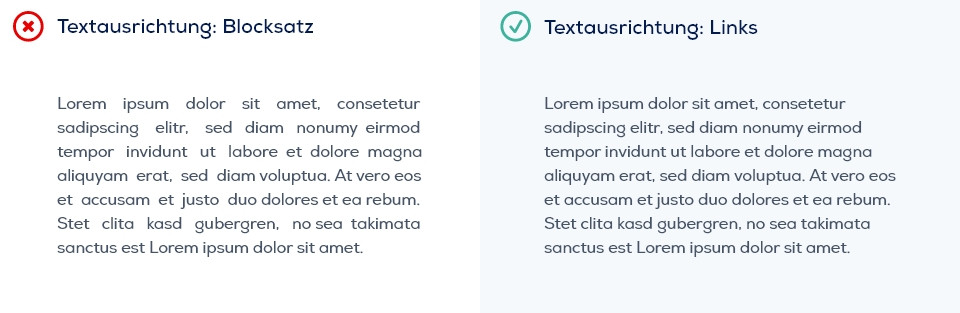
Kein Blocksatz (text-align: justified;)
Texte im Blocksatz wirken auf den ersten Blick aufgeräumter und strukturierter. Auf den zweiten Blick sind sie ein wahrer Killer für die Lesbarkeit. Denn um den Blocksatz zu erzeugen, vergrössert und verkleinert der Browser die Abstände zwischen den Wörter automatisch, um die Länge der Sätze aneinander anzugleichen.
Eventuell wird dieses Problem in Zukunft etwas mit der geplanten Silbentrennung (hyphens: auto;) entschäft. Solange diese jedoch nicht durchgängig von allen Browsern unterstützt wird, sollte auf den Blocksatz verzichtet werden.

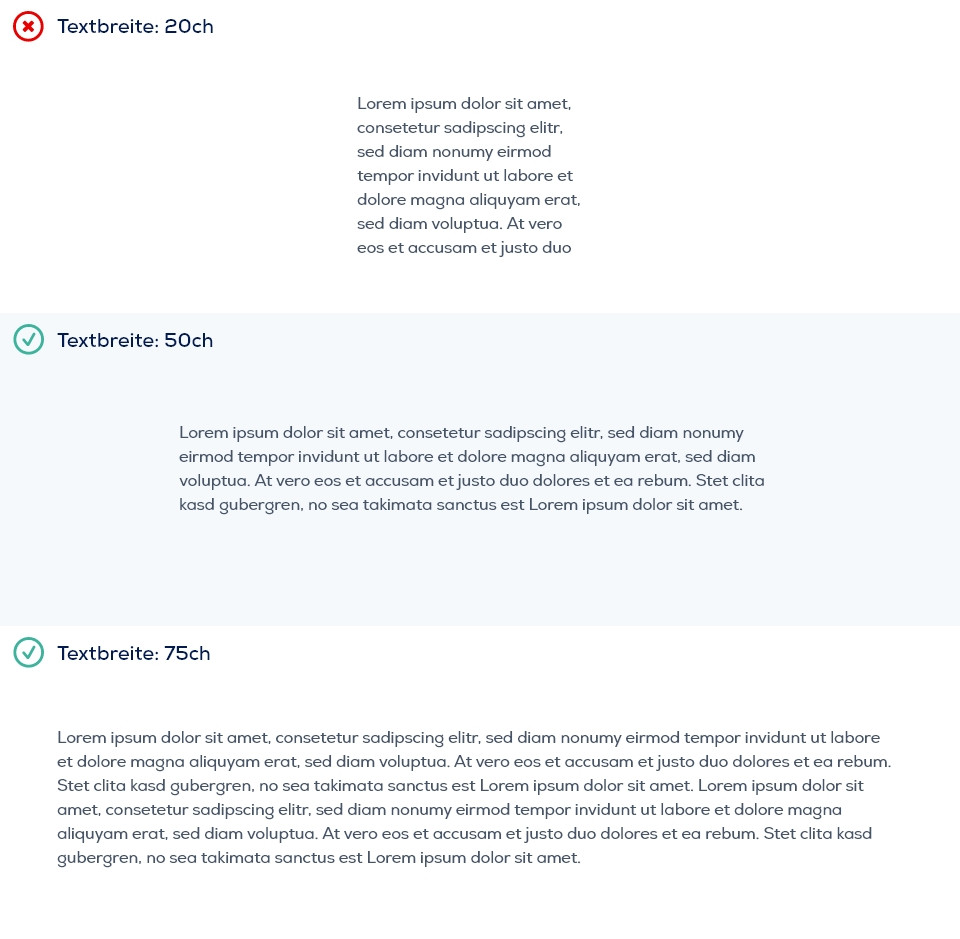
Breite von Textblöcken (ch)
Sowohl ein zu schmaler, als auch zu breiter Textblock wirken sich negativ auf die Lesbarkeit eines Fliesstext aus. Bei der idealen Textlänge gibt es unterschiedliche Ansichten und Meinungen. Die meisten Quellen nennen jedoch eine Zahl zwischen 45 und 80 Zeichen als ideale Zeilenlänge. Auf wie viele Pixel muss der Textblock nun konfiguriert werden, damit genau diese Anzahl Zeichen Platz haben?
Ganz einfach, mit der Masseinheit ch (Character) kann einfach definiert werden, wie viele Zeichen breit ein Block sein soll:
p {
width: 50ch;
}Die Masseinheit wird dabei bereits von fast allen Browsern unterstützt.


Diverse Disziplinen und Themen für eine bessere Zugänglichkeit von Inhalten im Web.